


Raster images are printed line by line, like dot matrix printer does. Make sure you convert your object to path and selected it Please note how pathes on Windows should look likeįor converting from VECTOR images (i.e. Path G:/Graver is an output path you want to use. For Overlord that's about 100x100, may be bigger as it is not rectangular. Resize the inkscape document to match the dimension of planned printing area. Mac ) "/Applications/Inkscape.app/Contents/Resources/extensions"įor unix (& mac maybe) change the permission on the file:ģ. Windows ) "C:\Inkscape\share\extensions" Simply copy all the files in the folder "Extensions" of Inkscape Try starting with 50x50 mm and -25 offset for both X and YĬompare original dreamlord print and what I've did with inkscape I've just added few important for Overlord options, but you should keep in mind you should be careful, especially with X Y offsets to keep images inside real Overlord printing area. We hope you enjoyed this tutorial on how to resize an image in Inkscape.Both plugins here are originally done for other laser hardware by different people. If needed, you can also crop the image to remove unwanted areas. You can now edit your design, whether it’s adding some color or editing the nodes. To resize proportionally, hold the Shift button while clicking + dragging in the right bottom corner handle. When you click + drag one in or out, the design will be adjusted depending on which handle you move. When you click on the object to select, small arrows will appear along the sides and corners. You will notice that, unlike with the Transform Panel, the design was resized to the corner of the document. The H (Height) box was automatically adjusted according to the information in the W box.

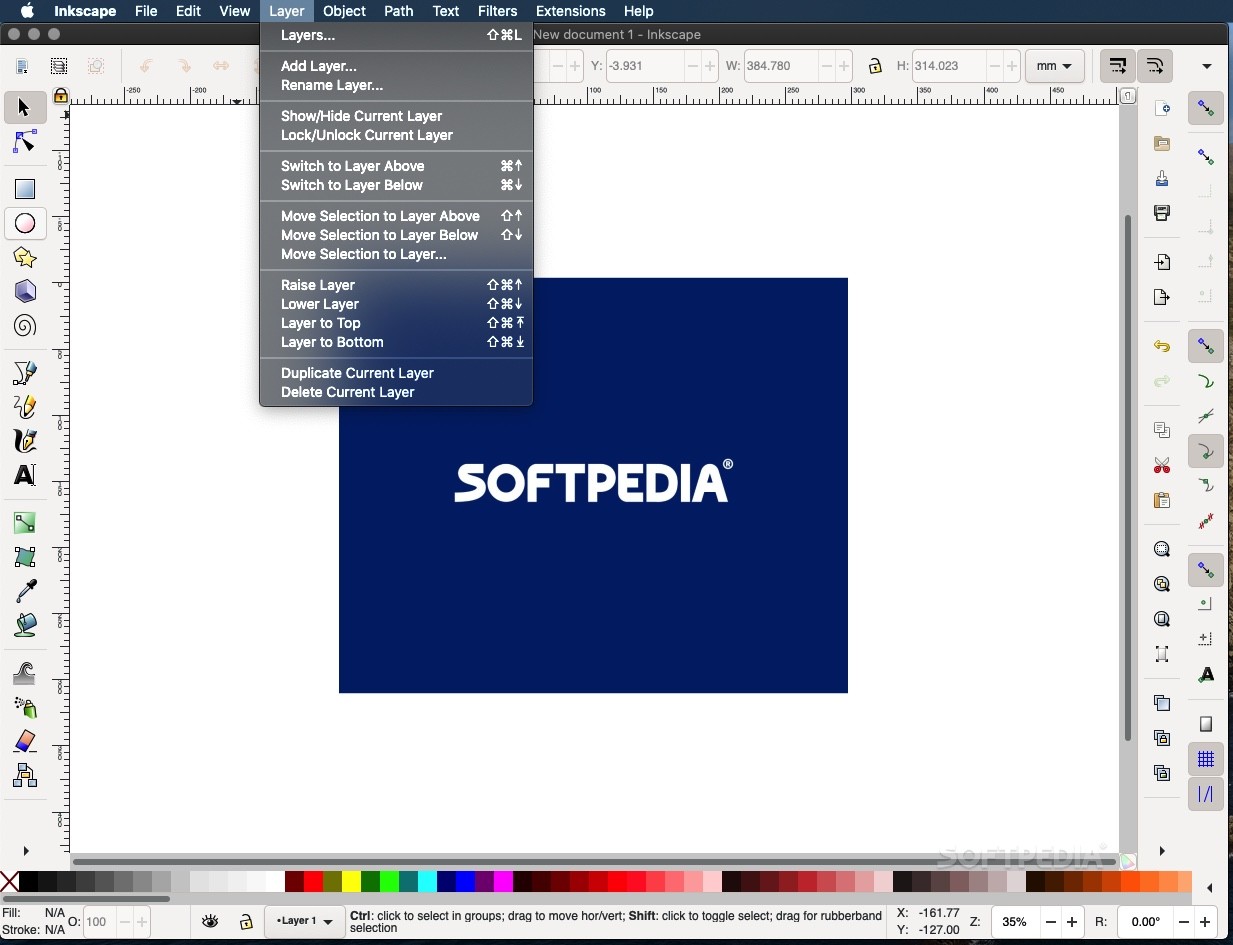
Next, we typed in our size in the W (Width) box. Then we clicked on the little lock between the W and H boxes to keep the aspect ratio. As we did before, we changed the scale but this time to mm. The toolbar contains various options, one of which contains the Width and Height. The second way to resize an image in Inkscape is to use the top toolbar.

We left this un-ticked so the object as a whole was scaled. The option “Apply to each object separately” can be ticked if you want certain objects adjusted. Next, before adjusting Width and Height, make sure Scale Proportionally is ticked. Select Scale then click on the drop down menu next to Width to change the scale to percentage. The panel will open on the right side of the screen. To access this panel you need to go to Object > Transform. The Transform Panel offers options to Move, Scale, Rotate etc under one panel. This will prevent accidentally missing any small items when scaling. In order to scale all the items together, you will need to group the objects in Inkscape. If you are using a SVG, it may open as ungrouped elements.


 0 kommentar(er)
0 kommentar(er)
